AI handwriting technology
MyScript creates digital ink solutions and productivity apps for developers, OEMs and end users – all powered by the world’s best handwriting recognition.

MyScript Math
Write and solve math, plot functions, use variables, and edit with a scratch!
Discover MyScript MathMyScript Notes
(formerly Nebo)
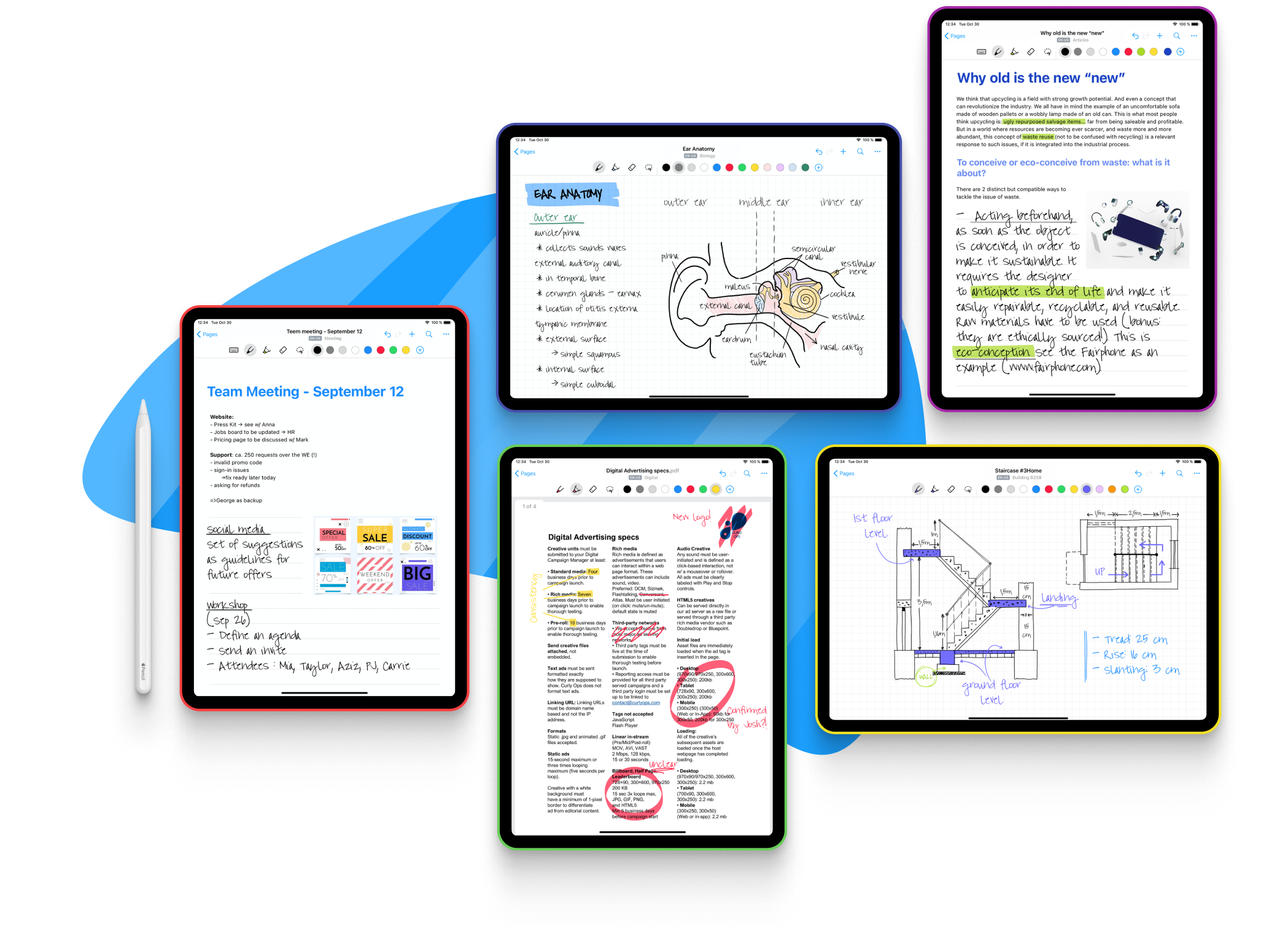
The award-winning digital notebook with productivity-boosting solutions for every situation. Take better notes, create professional reports, sketch ideas on an infinite canvas and annotate existing documents.
Discover MyScript Notes
Cross-platform APIs for apps, hardware and cloud services
MyScript SDK offers developers and OEMs the full power of our handwriting recognition and interactive ink solutions: flexible, easy to integrate and OS-agnostic.
SDK featuresAPI docs
Industries
Handwriting-led solutions for a range of sectors, powered by advanced AI and enhanced by innovative UX.
Latest articles

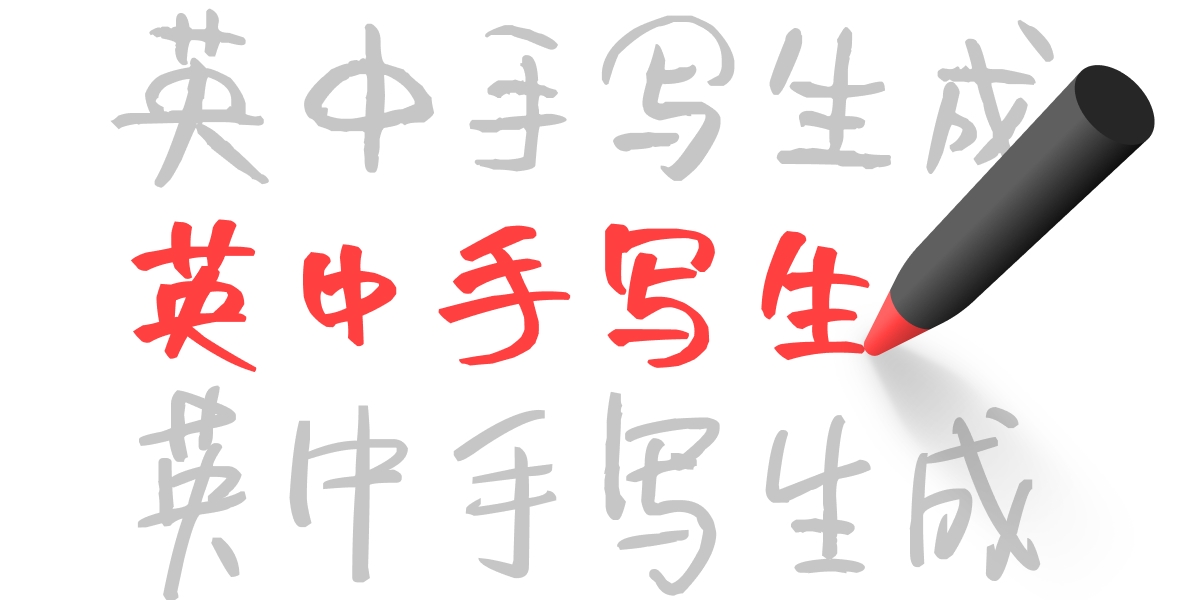
How we brought Chinese handwriting generation to life in MyScript iink SDK 4.2
A behind-the-scenes look at how MyScript expanded handwriting generation to Chinese in SDK 4.2, combining structural modelling,

iink SDK 3.1: Introducing RawContent Recognizer and new content classification APIs
Handwriting recognition has revolutionized the way we interact with devices. The magic lies in the art of ink conversion, turning every glyph and scribble into digital content. With the latest version of MyScript iink SDK 3.1, we are taking your writing experience to the next level.

iink SDK 3.0: How our new Math Recognizer is changing the game
At the crossroads of technology and mathematics, MyScript has been pioneering handwriting recognition through groundbreaking advancements. The latest release of MyScript iink SDK 3.0 unveils the revolutionary Math Recognizer, powered by a new type of neural network.



